Fireworks 3D文字の作り方 
起草者:umi
作成日時:2010-04-29 19:28:14
はじめに
webサイト用の画像を作成する際に使用するソフトはいろいろあると思いますが、
僕が一番オススメするソフトはAdobe Fireworksです。
写真素材の加工や印刷物等の場合は他のソフトに歩がありますが、
web素材を作成する場合、操作性や作業効率でFireworksの右に出るソフトは無いと思います。
今回はFireworksの簡単なチュートリアルを紹介したいと思います。
Fireworksを使った3D文字の作成方法

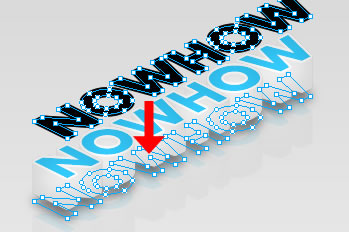
今回はFireworksを使ってこのような3D文字を作成する方法を紹介します。
作成方法
準備

キャンバスにグラデーションの入った矩形を置き、フォントツールで任意の文字を用意します。
太めのゴシックフォントが良いでしょう。
奥行を出す

適度に角度をつけ、アウトライン化してアウトラインを引きます。
今回は45度回転して高さを50%にし、アウトライン化後アウトラインを2pxつけています。
押し出したようなエフェクトをつける

ダイレクト選択ツール(白い矢印)で選択してフィルタ-ソリッドシャドウをかけます。
角度270 距離30 カラー#EFEFEF にしました。
影をつけて立体感を出す

ダイレクト選択ツールで個別に選択し、ctrl + ↑、↓で表示順序を調節、フィルタ-グロー(内側)をかけます。
幅10 透明度10% やわらかさ20 カラー#000000 にしました。
地面に写り込んでいる部分をつくります

選択ツール(黒い矢印)で選択、コピーしてレイヤー順序を下にします。
写り込みに見えるように調整します。
透明度を10 フィルタ-明るさ・コントラストで明るさを-50しました。
影を作ります

コピーしてソリッドシャドウとグロー(内側)のフィルターを削除した後、
フィルタ-カラーの塗りで、#000000 にしました。
さらにフィルタ-ぼかし(ガウス)を 半径5 で適応し、透明度を10にして
適当な位置に配置しました。
装飾してできあがり

テクスチャやマスク等を使用して装飾したらできあがりです。