photoshopに入っている角張ったフォントを可愛らしい丸文字にするチュートリアル! 
起草者:photoshop777
作成日時:2012-01-15 22:11:56
お気に入りに追加するには、[無料登録]ください。

Photoshopに最初から丸みを帯びたフォントがはいっていなかったので、
ヒラギノ角ゴstdのフォントから丸みを帯びた可愛らしい文字を制作してみました!
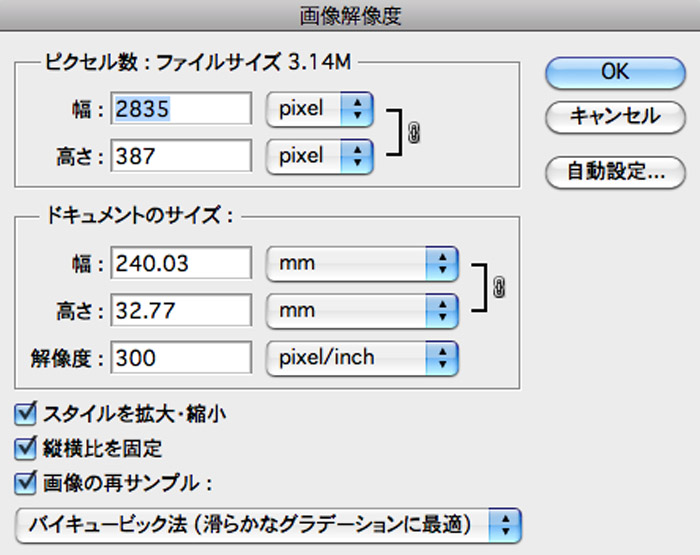
チュートリアルを作りましたのでご参考にどうぞ!まずはファイル新規ページを作ったら「イメージ」から「画像解像度」を開いて
幅2835pixelx高さ387pixel解像度300と入力してOKを押します。

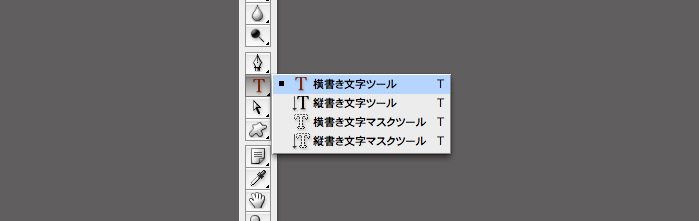
ツールバー」から「横書き文字ツール」を選択して

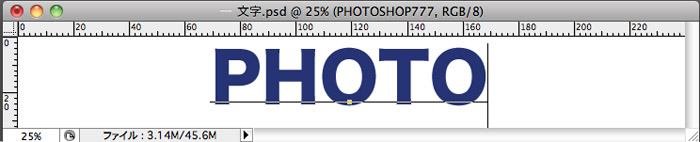
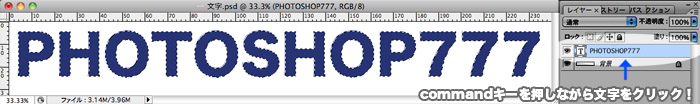
好きな文章を入力してください。ここでは「PHOTOSHOP777」と入力。

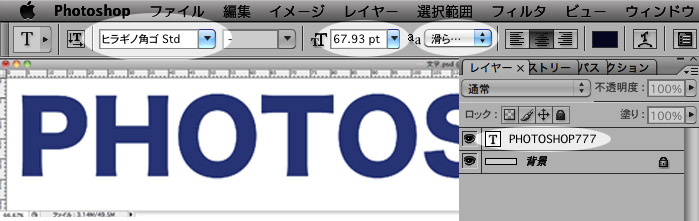
文字はプリセットで入っている「ヒラギノ角ゴStd」を選び文字サイズは67.93pt
aa「滑らか」を選択してください。

こんな感じに文字を入力しました。

作成した文字レイヤーを「commandキー」を押しながらクリックすると
その文字の選択範囲(マスクの元となる物)がとれますので、その点線を残したまま・・・

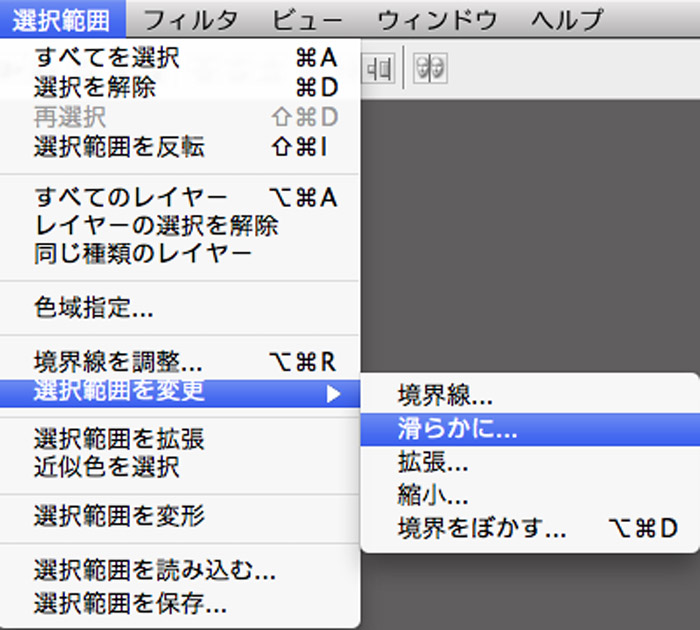
「選択範囲」→「選択範囲を変更」→「滑らかに」から

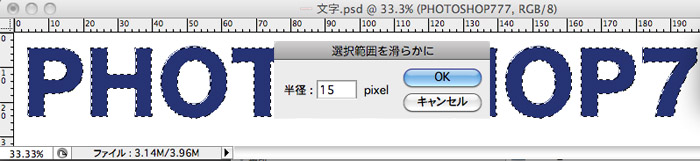
「選択範囲を滑らかに」の設定を「半径:15pixel」と入力してください。

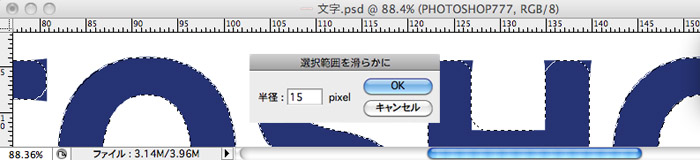
そして再度点線が残っている状態でもう一度「半径:15pixel」と入力してください。
1度に半径30pixelと入力すると丸みがきたなくなり、
半径15を2度入力すると綺麗な曲線が描かれました。

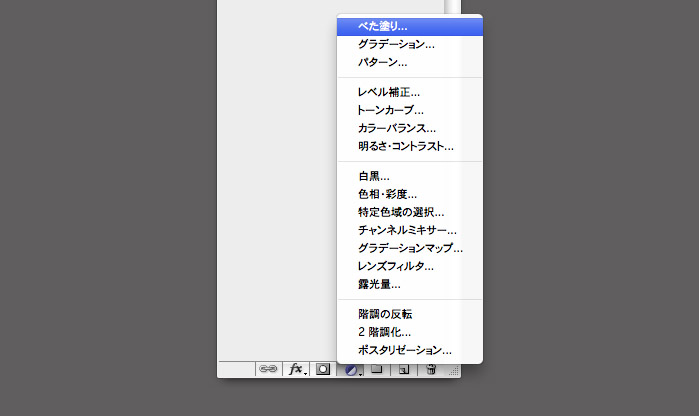
丸みを帯びた点線が残っている状態から「ベタ」塗を選択します。

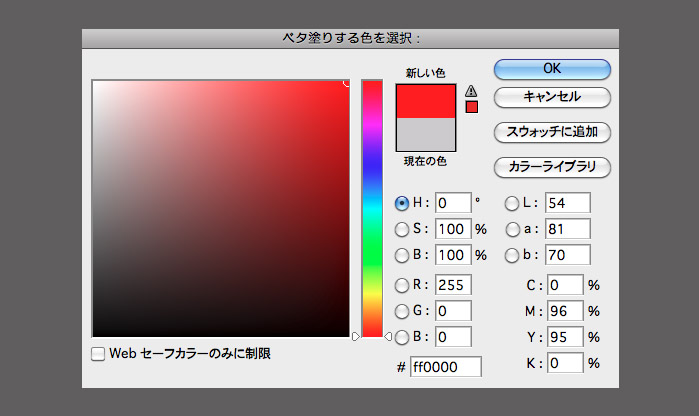
赤色を選択してOKを選択します。

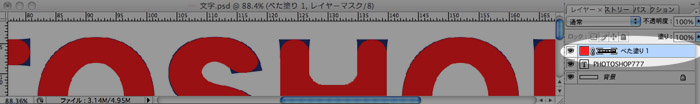
すると先ほど制作した「PHOTOSHOP777」のテキストレイヤーの上に新しく
「ベタ塗り」レイヤーが制作されました。

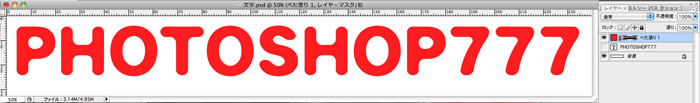
ヒラギノ角ゴStaの文字を丸文字にする方法でした!

http://photoshop777.blog.fc2.com/blog-entry-296.html




